- 初心者でも本格的なブログがつくれる!
- プログラミング不要!サイトのデザインに費やす時間が短縮できる!




さて、前の記事では、WordPressブログの開設方法について、ご紹介しました。
↓まだの方はこちらから、10分程で開設できます↓
-

-
【画像付】10分でできる!WordPressブログの始め方を画像付きで分かりやすく解説
続きを見る
ブログを開設したら、次はブログデザインを整えていきましょう!
「プログラミングもWEBデザインもしたことがないから、デザイン性のあるブログをつくるなんて無理。。。」と思われている方もいるかもしれません。
今回ご紹介する「AFFINGER6」を導入すれば、あっという間に洗練されたブログが作成できるので、この記事の手順に沿って導入してみてくださいね!
Contents
WordPressテーマを導入して、見栄えの良いブログを目指そう
さて、ブログの開設お疲れ様でした。
開設したばかりの皆さんのブログはこのような状態ではないでしょうか?

当ブログをもとに開設された方は、無料のテーマ「Cocoon」を使用することができるので、まずは、「Cocoon」を有効化してみましょう。

上図の通り、ダッシュボードから、「外観」→「テーマ」をクリックすると、複数のテーマが表示されます。
Cocoonと書かれたテーマが表示されているので、上図赤枠の「有効化」をクリックしてみましょう!

すると、「新しいテーマを有効化しました」と表示されます。これで「Cocoon」のWordPressテーマが導入された状態になっています。早速トップページを開いてみましょう!

導入ができれば、上図のように、ヘッダーや、検索機能つきのサイドバーが表示されたサイトに変身していると思います。


テーマを導入した方が、ブログが整っているのがわかりますね。




WordPressの有料テーマでデザイン性のあるサイトにしよう!
とはいえ、「Cocoon」は無料テーマなので、まだまだ「デザインがイマイチだなぁ」という方もいると思います。
自分の力だけで、デザイン性を追求しようとすると、膨大な工数と知識が必要になってくるので、初心者の方にはオススメできません。
初心者の方は手っ取り早く、デザイン性も優れていて、SEO対策もできる有料テーマを導入しましょう!
1~2万円程で、デザインやSEOに頭を悩ます時間を削減できるので、有料テーマの導入をオススメします。
有料テーマについてですが、私が検討した有料テーマは次の3つです。検討時「Diver」を採用していて、過去には「JIN」といったテーマを導入していました。
私の感覚的なもので順位付けすると、次の通りです。
「AFFINGER6」>「THE THOR」>「DIVER」>>>「JIN」他有料テーマ(あくまでも個人の意見です)
SEO的なものは、テーマによってそれほど差がでないと思うので、デザインを特に優先しました。
私が「AFFINGER6」にした決め手はこちらです。
一番の理由は「利用しているユーザー数が圧倒的に多いこと」です!ブロガーの方に多く選ばれているので、困ったときの対処法がすぐに出てきます!

「THE THOR」など、他のテーマに関しては、調べてもなかなか解決できないことが多いので、ユーザー数が多いテーマを利用する一番のメリットだと思います!(個人的な感想です。)
それでは早速、AFFINGER6を導入していきましょう!
AFFINGER6導入の手順
それではAFFINGER6の導入について解説していきます。
やることは、「Cocoon」と同じです。テーマをダウンロードして、アップロードして、「有効化」を押すだけなので、とっても簡単です!

導入手順 4STEP
-
販売ページにアクセスし、AFFINGER6を購入する
-
テーマを「ダウンロード」する
-
「ダウンロード」したファイルを解凍する
-
「アップロード」して「有効化」をクリック
それでは作業を進めていきましょう!
STEP1:販売ページにアクセスし、AFFINGER6を購入する
まずは、ACTION AFFINGER6の販売ページにアクセスしてAFFINGER6を購入しましょう!(以下、AFFINGER6で記載)
STEP1ですること
-
販売ページにアクセスする
-
AFFINGER6を購入する
まずは、こちらから販売ページにアクセスしましょう!
アクセスしたら、画面をスクロールしていき、下図の「ご購入はこちら」ボタンをクリックします。
※画面に記載されている「動作環境・ご承諾事項」及び「規約」に同意の上「ご購入はこちら」ボタンをクリックしてください。

上図の「ご購入はこちら」ボタンをクリックしたら、「ACTION AFFINGER6」の販売サイトであるインフォトップの購入ページに移ります。

金額を確認して、自分に該当するボタンをクリックしましょう。
ご購入画面ですること
-
インフォトップ会員登録済みの方→「会員登録済みの方はこちら」をクリック
- インフォトップ会員未登録の方→「初めてインフォトップをご利用の方はこちら」をクリック
補足 インフォトップについて
- インフォトップ運営会社のファーストペンギンは、プライバシーマーク認定企業です
- 同社のカード決済システムは、国際的セキュリティー基準であるPCIDSSに準拠しています


会員登録フォーム
会員登録の入力が終われば、その下で、お支払方法の選択画面になるので、任意のお支払い方法を選択して次に進みます。

※振り込みの手間を省くためにクレジットカードでのお支払いがオススメです!

その後、画面に表示されている「注意事項」を確認し、また「プライバシー・ポリシー」及び「購入者利用規約」に同意できたら、上図の「注文内容を確認」ボタンをクリックします。

最後にご注文内容を確認し、問題がなければ画面の案内に沿って購入を済ませましょう!

この画面が表示されたら、STEP1の「AFFINGER6」の購入は完了です!
購入後14日以内が商品のダウンロード可能期間になります。今すぐに商品ファイルをダウンロードし、必ず保存してください。このまま間をあけず次の手順通り進めば大丈夫です!

STEP2:テーマを「ダウンロード」する
購入が完了したら、続いてテーマのダウンロードを行います。
STEP2ですること
-
インフォトップにアクセスする
-
購入履歴を確認する
-
AFFINGER6のデータ(Zipファイル)をダウンロードする


先程、購入完了時に表示された上のページから、赤枠内の「注文情報を確認する」をクリックして、購入履歴一覧ページに進みましょう!
(ページを誤って消してしまった人は、STEP1で購入&会員登録した「インフォトップ」にアクセスし、TOPページ右上の、「購入者ログイン」という場所をクリックして、ログインをすればOKです。)

ログインできたら、画面の上部メニューにある、「注文履歴 ダウンロード」という項目をクリックします。
すると「購入済み商品」の一覧が表示されるので、上図赤枠内にある、「ダウンロード」というボタンをクリックすればOKです。
購入したテーマファイルの「ダウンロード」が始まり、通常はすぐに完了します。
ダウンロードが完了したら、自身のPCにダウンロードされた、「ACTION AFFINGER6」のテーマファイルを開いていきましょう!
STEP3:「ダウンロード」したファイルを解凍する
テーマファイルをダウンロードできたら、それを解凍してアップロードするファイルを確認していきましょう!
STEP3ですること
-
ダウンロードファイルを解凍する
-
「必ずお読みください.txt」を確認する
-
アップロードするファイルを確認する
ここでは「Windows」のパソコンでの例を解説していきます!(「MAC」の方も、ダウンロードファイルから同様の処理をすればOKです。)

まずは、「エクスプローラー」アイコンを、クリックして開きましょう。

次に、ダウンロードされたファイルは、この「エクスプローラー」内の、「ダウンロード」という場所に保存されているので、こちらをクリックして開きます。

そこに、ダウンロードした「ZIP形式」のフォルダが保存されています。
※「ZIP形式」は、容量を抑えるために圧縮されたフォルダのこと!
※画像は私が実際にダウンロードした時のファイルになります。
この圧縮されたフォルダの「中身」を取り出すために、ここから「解凍」という作業をしていきます。

具体的には、このZIPフォルダのアイコン上で「右クリック」をして、「すべて展開」という項目を選択しましょう。

選択すると、このように「解凍」した中身の保存先を指定する画面になるので、そのまま「展開」ボタンをクリックすればOKです。
(ダウンロードしたファイルを好きなフォルダに保存すればOKです。)

これで、最初にダウンロードしたZIPフォルダと同じく、「エクスプローラー」内の「ダウンロード」という場所に、こちらの解凍済みフォルダが、新たに保存されます。
※フォルダ名の末尾に「.zip」が入っていないバージョンです。



このフォルダを開いていくと、いくつかのファイルと一緒に、こちらの「必ずお読みください.txt」というテキストファイルが入っています。
まずはこの「必ずお読みください.txt」を開いて、なかの説明に目を通しておきましょう。(一通り読んだら、このテキストファイルの画面は閉じてOKです)
上図の「必ずお読みください」と一緒に保存されている「affinger」のZIPファイルがアップロード用のファイルになります。
STEP3についてはこれで完了です!
最後に、WordPress側でテーマを「アップロード」していきましょう!

STEP4:「アップロード」して「有効化」をクリック
STEP4では、テーマをアップロードして、「有効化」をクリックすればOKです。
STEP4ですること
-
AFFINGER6ファイルをアップロードする
-
有効化をクリックする
まずは、先ほどダウンロードしたテーマファイルをアップロードしましょう。

WordPress管理画面にログインし、左側のメニューから、「外観」>「テーマ」をクリックします。


つづいて、画面上部に表示されている、「新規追加」ボタンをクリックして、同じく画面上部から「テーマのアップロード」ボタンをクリックします。

↑ このようなアップロード画面に切り替わるので、「ファイルを選択」ボタンをクリックし、 先程STEP3で「解凍」したフォルダが保存されている場所を開きます。


「ダウンロード」を開いて、そのなかから解凍済みのフォルダを見つけたら、「action_af6_infotop_dl」フォルダを開き、そのなかの、「WordPressテーマ」というフォルダを開きましょう!
すると、上図の「affinger.zip」というZIP形式の「テーマファイル」が入っているので、こちらを選択して、右下の「開く」ボタンをクリックして選択完了です!
注意
- 上記のテーマファイルと似た名称で、「affinger-child.zip」という「子テーマ」のテーマファイルも入っているので、間違えないよう注意しましょう!

テーマファイル「affinger.zip」を選択し、「今すぐインストール」ボタンをクリックで、インストール作業が始まります!

画面が切り替わって、「テーマのインストールが完了しました」というメッセージが表示されたら、テーマファイルの「アップロード&インストール」は完了です!

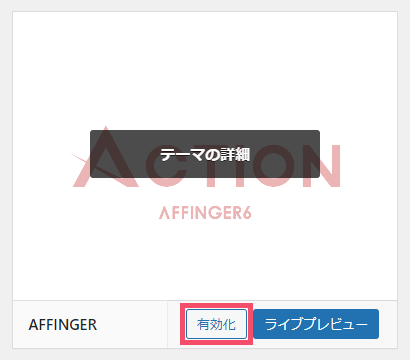
最後に、WordPress管理画面から 外観 > テーマ を再びクリックして、そのなかに表示されている、「AFFINGER」のアイコン上にカーソルを合わせて、「有効化」ボタンをクリックします。
クリックして、「新しいテーマを有効化しました」というメッセージが表示されたら、WordPressテーマ「ACTION AFFINGER6」の導入は無事完了です!

導入完了
導入が完了していれば、次のようなサイトになっていると思います。

もともとのサイトと比較してみましょう!


「Cocoon」のサイトと比較してみましょう!




ひとまず、記事を増やすまでは、デザイン面は、このままで問題ありません。
記事を増やしてからデザインを調整していきましょう!
どうしても現段階でデザインを調整したい方は、 外観 > カスタマイズで、個人の好みに調整してください!
まとめ
テーマの導入お疲れ様でした。
これで、サイトデザインやSEO対策の土台はある程度整いました!
続けて、ブログの収益化に向けてアフィリエイトの登録をしていきましょう!
↓初心者にオススメのASPへ無料で登録する場合はこちらから↓
-

-
初心者必見!アフィリエイトで稼ぎたい人向け厳選ASP4選!
続きを見る
↓ブログ開設のチェックリストはこちらから↓
-

-
おすすめの副業はブログ!チェックリスト付きでブログの運営方法を解説!
続きを見る
